Wordpress is een populaire keuze voor het bouwen van websites vanwege de vele functionaliteiten en…
Ontdek de Nieuwste Trends in Website Design voor 2023
Steven is eigenaar van Regiowebsites.be, gespecialiseerd in webdesign, SEO en leadgeneratie. Sinds 2014 hebben meer dan 350 klanten een website laten maken. Mona is freelance grafisch vormgever en voorziet alle klanten van een uniek grafisch ontwerp.Wil je ons graag vertellen over jouw project? Contacteer ons en laat het even weten.
In dit artikel zullen we de meest moderne en innovatieve trends in website design voor 2023 verkennen.
Als u op zoek bent naar frisse ideeën en inspiratie voor uw website, dan bent u bij ons aan het juiste adres. We zullen u laten zien hoe u uw website kunt laten opvallen in de steeds veranderende wereld van webdesign.
Lees verder om alles te weten te komen over de nieuwe en opkomende trends in website design, inclusief minimalistisch design, dark mode, animatie en interactieve elementen, voice user interface, personalisatie en gebruikersgericht ontwerp, en het belang van responsief design. Laten we beginnen!
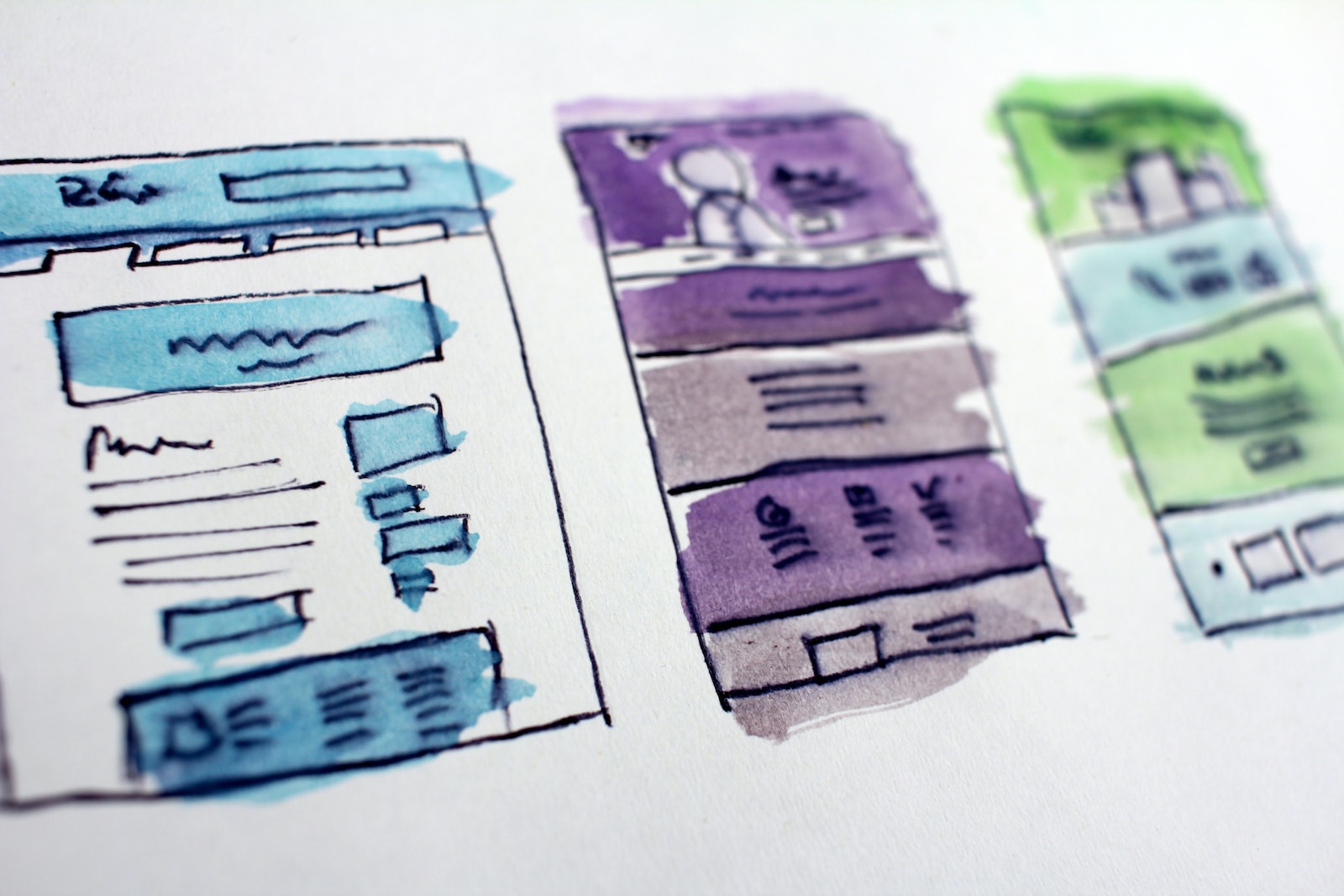
De Evolutie van Minimalistisch Design
Een van de opvallende trends in website design voor 2023 is de evolutie van minimalistisch design. Minimalisme blijft een populaire benadering van webdesign, maar er zijn nieuwe elementen en technieken die zijn geïntroduceerd om de eenvoudige esthetiek naar een hoger niveau te tillen.
De evolutie van minimalistisch design heeft geleid tot een focus op witruimte, typografie en kleurgebruik. Een van de nieuwe trends is het gebruik van aangepaste typografie, waarmee ontwerpers een unieke en herkenbare identiteit kunnen creëren voor de website. Ook het gebruik van gedurfde kleuren en kleurverlopen is in opkomst, om de esthetiek van de website te verbeteren en de aandacht van de bezoeker te trekken.
Daarnaast heeft de evolutie van minimalistisch design geleid tot een grotere aandacht voor micro-animaties en overgangen. Deze subtiele bewegingen voegen een extra dimensie toe aan het ontwerp, en helpen om de gebruikerservaring te verbeteren.
Om deze trend toe te passen op uw website, is het belangrijk om te focussen op de essentie van uw boodschap en deze op een duidelijke en eenvoudige manier over te brengen. Door middel van subtiele animaties en kleurgebruik kunt u de aandacht van de bezoeker vestigen op belangrijke elementen van de website.
De Evolutie van Minimalistisch Design
“Minimalisme is niet een gebrek aan iets. Het is gewoon de perfecte hoeveelheid van iets.”
Deze quote van Nicholas Burroughs vat perfect samen waar minimalistisch design om draait. Het gaat niet om het weglaten van elementen, maar om het vinden van de perfecte balans tussen functionaliteit en esthetiek.
Met de evolutie van minimalistisch design kunnen ontwerpers deze balans nog beter vinden en zo een website creëren die zowel functioneel als esthetisch aantrekkelijk is.
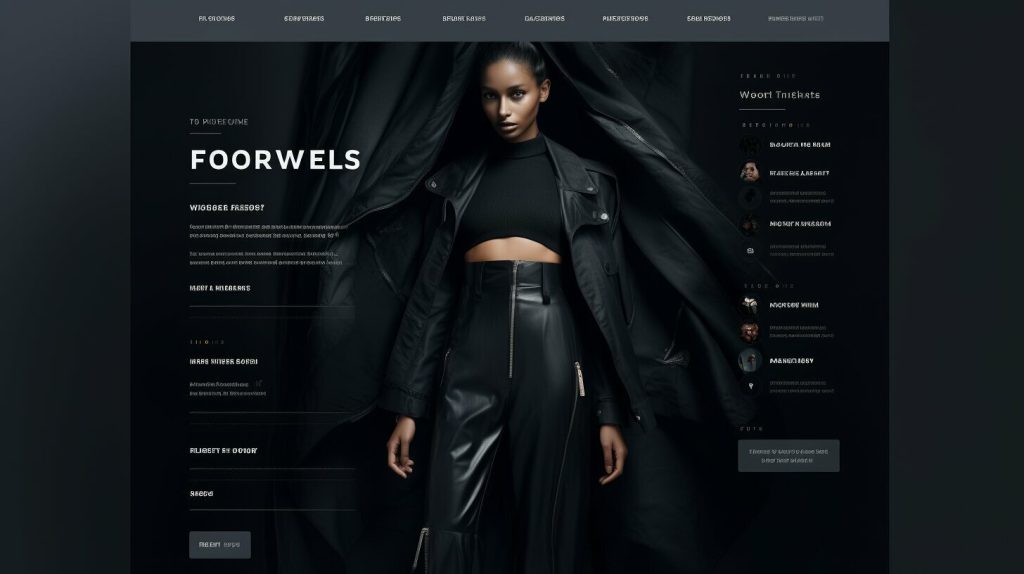
De Opkomst van Dark Mode
Dark mode is een populaire trend in website design die steeds meer aan populariteit wint. Steeds meer websites en apps maken gebruik van deze esthetiek om hun gebruikers een modernere en meer elegante ervaring te bieden.
Deze trend is vooral populair bij mensen die graag ‘s avonds laat browsen omdat het minder vermoeiend is voor hun ogen. Het is ook handig voor mensen die veel tijd doorbrengen op hun apparaten, omdat dark mode minder batterij verbruikt.
Als u overweegt om deze trend toe te passen op uw website, zijn er een paar dingen die u moet overwegen. Ten eerste moet u ervoor zorgen dat de leesbaarheid van uw inhoud niet wordt aangetast. Gebruik een lichte tekstkleur op een donkere achtergrond om de inhoud leesbaar te houden.
Ten tweede is het belangrijk om te weten dat dark mode mogelijk niet geschikt is voor alle soorten websites. Als uw website bijvoorbeeld een lichte en luchtige uitstraling heeft, kan dark mode niet passen bij uw merkidentiteit.
Nonetheless, als u denkt dat uw website zou kunnen profiteren van deze trend in website design, is het zeker het overwegen waard. Het kan uw website een nieuwe uitstraling geven en uw gebruikers een verbeterde ervaring bieden.
Animatie en Interactieve Elementen
Een opkomende trend in website design zijn animatie en interactieve elementen. Dit zijn visuele elementen die bewegen of reageren op gebruikersinteractie en zorgen voor een levendige en boeiende gebruikerservaring.
Animatie en interactieve elementen kunnen op verschillende manieren worden toegepast in uw website en kunnen helpen om bepaalde informatie in de spotlights te zetten.
Een voorbeeld van animatie is de toevoeging van bewegende afbeeldingen op uw website. Dit kan een video of een geanimeerd GIF-bestand zijn. Een ander voorbeeld zijn hover-effecten, waarbij een element van de website een reactie geeft wanneer de gebruiker er met de muis overheen beweegt. Dit kan bijvoorbeeld een verandering in grootte, kleur of positie zijn. Interactieve elementen daarentegen zijn onder andere polls, enquêtes en interactieve infographics.
Het is belangrijk om animatie en interactieve elementen op een doordachte manier te gebruiken, zodat ze niet storend worden voor de gebruikerservaring. Gebruik ze bijvoorbeeld om de aandacht te vestigen op belangrijke informatie of om de gebruiker te begeleiden naar een call-to-action. Zorg er ook voor dat de animaties niet te lang duren en niet te veel afleiden van de inhoud.
Al met al, animatie en interactieve elementen zijn een geweldige manier om de betrokkenheid van uw gebruikers te vergroten en uw website dynamischer te maken.
De Opkomst van Voice User Interface (VUI)
Met de opkomst van slimme assistenten en spraakgestuurde apparaten wordt Voice User Interface (VUI) steeds belangrijker in website design. Het biedt gebruikers een nieuwe manier om met uw website te communiceren en inhoud te verkennen zonder het gebruik van een toetsenbord of muis. Het is dus essentieel om VUI in overweging te nemen bij het ontwerpen van uw website in 2023.
Met behulp van VUI kunnen gebruikers eenvoudig navigeren op uw website door middel van commando’s zoals “terug” of “volgende pagina”. Dit maakt het voor gebruikers gemakkelijker om door uw website te navigeren en kan de gebruikerservaring verbeteren. Daarnaast biedt VUI de mogelijkheid om zoekopdrachten en transacties uit te voeren, zoals het plaatsen van bestellingen of het maken van afspraken.
Om VUI effectief te gebruiken in uw website ontwerp, is het belangrijk om te begrijpen hoe uw doelgroep het gebruikt. Denk aan hun taal en spreekstijl om te voorkomen dat de gebruiker zich niet begrepen voelt. Het is ook belangrijk om te overwegen hoe VUI uw website ontwerp kan ondersteunen en versterken zonder het overmatig te gebruiken.
Overweeg ook de specifieke kenmerken van VUI bij het ontwerpen van uw website. Gebruik bijvoorbeeld natuurlijke taalverwerking om conversaties te simuleren tussen de gebruiker en uw website. Of gebruik intonatie en stemgeluid om een persoonlijkere sfeer te creëren.
Al met al is VUI een krachtige trend in website design die in 2023 alleen maar belangrijker wordt. Door deze trend te omarmen en VUI in uw website ontwerp in te bouwen, kunt u uw gebruikerservaring verbeteren en uw online aanwezigheid versterken.
Personalisatie en Gebruikersgericht Ontwerp
Personalisatie en gebruikersgericht ontwerp zijn tegenwoordig essentieel in website design. Door uw website dynamisch aan te passen aan de voorkeuren en behoeften van uw gebruikers, kunt u een betere gebruikerservaring bieden en de betrokkenheid vergroten. Maar hoe kunt u personalisatie en gebruikersgericht ontwerp effectief implementeren in uw website?
U kunt bijvoorbeeld de inhoud van uw website aanpassen op basis van locatie, eerdere zoekopdrachten of aankopen.
Een andere manier om personalisatie toe te passen, is door uw website te laten reageren op het gedrag van uw gebruikers. Denk bijvoorbeeld aan het tonen van gerelateerde producten op basis van hun zoekopdracht of het tonen van aanbevolen artikelen op basis van hun leesgeschiedenis.
Het gaat erom dat uw website gemakkelijk te gebruiken is en voldoet aan de behoeften van uw gebruikers. Door middel van gebruikersonderzoek kunt u erachter komen wat uw gebruikers willen en nodig hebben van uw website. Dit kunt u vervolgens terug laten komen in het ontwerp en de functionaliteit van uw website.
Het Belang van Responsief Design
Responsief design is een cruciaal onderdeel geworden van website design omdat het ervoor zorgt dat uw website er op elk apparaat goed uitziet en optimaal presteert.
Een standaard website moet altijd mobielvriendelijk zijn. Het is niet voor niets dat Google spreekt over “Mobile First”. Google gebruikt voornamelijk de mobiele versie van de inhoud van een website voor indexering en rangschikking. Dit wordt mobielgericht indexeren genoemd.
Met het groeiende gebruik van mobiele apparaten, is het van essentieel belang dat uw website zich aanpast aan verschillende schermformaten en apparaten. Een responsieve website biedt niet alleen een betere gebruikerservaring, maar kan ook uw SEO verbeteren en de conversieratio verhogen.
U kunt ervoor zorgen dat uw website responsief is door het gebruik van fluid grids, flexibele afbeeldingen en de juiste CSS. Dit zorgt ervoor dat uw website zich aanpast aan verschillende schermformaten en apparaten, van mobiele telefoons tot desktops.
Zorg ervoor dat u uw website test op verschillende apparaten en schermformaten om ervoor te zorgen dat het goed werkt en er goed uitziet. Het is ook belangrijk om in gedachten te houden dat uw responsieve website niet alleen gebruiksvriendelijk moet zijn, maar ook snel moet laden op mobiele apparaten.
Met een responsieve website kunt u ervoor zorgen dat uw website er op elk apparaat goed uitziet en optimaal presteert, waardoor uw gebruikerservaring en conversieratio verbetert.
Veelgestelde Vragen over Trends in Website Design
Hier zijn enkele veelgestelde vragen over de nieuwste trends in website design:
Wat zijn de belangrijkste trends in website design voor 2023?
De belangrijkste trends in website design voor 2023 zijn minimalistisch design, donkere modus, animatie en interactieve elementen, voice user interface (VUI), personalisatie en gebruikersgericht ontwerp en responsief design.
Zijn deze trends geschikt voor alle soorten websites?
Ja, deze trends zijn geschikt voor alle soorten websites. Het is echter belangrijk om rekening te houden met uw specifieke doelgroep en bedrijfsdoelstellingen bij het implementeren van deze trends op uw website.
Moet ik mijn bestaande website aanpassen om deze trends te implementeren?
Het hangt af van de huidige staat van uw website en welke trend(s) u wilt implementeren. Sommige trends, zoals responsief design, zijn essentieel voor elke website en moeten worden aangepast. Andere trends zijn optioneel en kunnen worden toegevoegd als aanvulling op uw bestaande website ontwerp.
Zullen deze trends mijn website prestaties beïnvloeden?
Ja, sommige trends kunnen de prestaties van uw website beïnvloeden als ze niet goed worden geïmplementeerd. Het is belangrijk om de impact van elke trend te evalueren voordat u deze implementeert en ervoor te zorgen dat uw website nog steeds snel en gebruiksvriendelijk blijft.
Zijn er nog meer opkomende trends in website design die ik moet kennen?
Ja, website design is een continu veranderend landschap en er zullen altijd nieuwe trends en technologieën opkomen. Het is belangrijk om op de hoogte te blijven van de laatste ontwikkelingen in de branche en deze trends te evalueren op hun relevantie voor uw bedrijf.